Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. However you can easily change it and center it on all screen sizes or only on the specific breakpoint.

60 Free Responsive Footer Html Templates Digital Design Journal
Oct 13 2020 Adding a Footer Styled With Your Footer Class To add the footer content you will add a div.

How to write copyright footer in html. This website uses cookies to improve your experience analyze traffic and display ads. By default all elements inside the Footer are left-aligned on every screen size. Tag -- or in a js file loaded with a script tag without defer or asyncWhen the page is fully parsed the document stream is closed and using documentwrite reopens it -- completely replacing the document with a new one.
May 17 2019 Solution. You can have several footer. Jun 01 2017 Once you click over to the code editor youll see the code you need for your footer.
For more advanced icon options have a look at the Alignment docs. Return to your indexhtml file and paste the following code snippet after the end of the last closing div. The HTMLs latest version HTML5 introduced the separate footer.
Container to the webpage and assign the footer class that you just created. SystemsRebooter - You can only use documentwrite for inline content during the initial parsing phase as shown above in a scriptscript. You can also use our Footer Generator to test different alignment variants.
This is typically on a page at the front of the book. Jul 08 2008 The humble copyright notice is always useful to show in the footer as a way of stating your claim over a site. Footer on any website is compulsory.
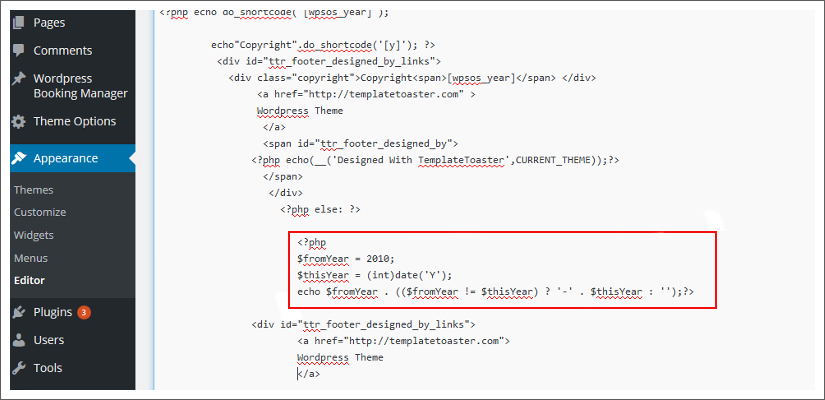
Feb 08 2017 To update the copyright year automatically add the below code to the WordPress theme footer. The purpose of such notice is to avoid a situation where an infringer takes your work but then claims that he or she was completely unaware that it was protected. If you are copyrighting website pages place the copyright notice at the bottom of each page.
I dont think weve ever been as ready for a new year as we are for 2021. A copyright notice is just what it sounds like. Go to your homepage and click on Customize in the.
Now were going to place the code. For the end of the page. On the right-side select Theme Footer to open the footerphp file.
Editor Menu to edit the active theme. But nowadays there is a trend all website. HTML CSS Footer With Responsive Design Fixed Bottom Footer.
Interestingly however it is not required for you to have copyright over the graphics content and artwork of your site. Tag defines a footer for a document or section. Copy the entire thing dont miss any of it or it could wreak a bit of havoc.
Dec 27 2020 Happy New Year. A written notice stating that a particular work is protected by copyright and that you own that copyright. Until a few years ago all most footers on mostly website with less height for giving copyright info.
Go to WordPress Dashboard. Tag for the footer. This comes into place as soon as youve created the content and placed it in the public domain.
Well doesnt matter do you want it on the end of the page or allways in the bottom of the visible page. For a book put it in a prominent place. Here I want to share one small tip that many people forget about when a new year starts.
Do you realy need the footer and the footer container. Is your website ready too. If you want it in the bottom of the screen allways.
Feb 19 2019 Include your copyright notice on your work in a place and manner that reasonably gives others notice of your copyright. Back to top links. Elements in one document.
Updating the year in your copyright notice.

Cara Membuat Copyright Di Html Dan Tahun Copyright Otomatis Bisa Blogger Wordpress Atau Apapun Aneiqbal
18 Responsive Bootstrap Footer Examples

Simple Footer Clear And Clean Design Web Design Clean Design Design

Download Free Elementor Footer Templates Wordpress Template Blog Templates Free Freelancer Website

Auto Update Copyright Year In A Website Dynamically 2021

How To Change Footer Copyright Text Wordpress Theme Faq Meks
Code The Static Footer Section To Dynamic Wordpress Footer 5 Balloons


0 comments:
Post a Comment